| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- annotation
- 메모리의 불연속적 할당
- 자바 문제풀이
- spring
- linux
- 운영체제
- springboot
- Inverted Page Table
- 프로세스 불연속 할당
- CS
- 문제풀이
- Allocation of Physical Memory
- 메모리 관리
- 웹 프로그래밍
- 다단계 페이지 테이블
- 프로세스 할당
- 알고리즘
- 리눅스
- 2단계 Page Table
- 스프링
- Page Table의 구현
- jpa
- Effective Access Time
- 스프링부트
- Segmentation with Paging
- 코드스테이츠 백엔드 과정 39기
- 자바 알고리즘
- Shared Page
- 웹개발
- 프로세스 동기화
- Today
- Total
GrowMe
[CSS]페이지 레이아웃의 방법 본문
페이지 레이아웃
# 레이아웃
# CSS 셀렉터 규칙
# Flexbox
# grow와 shrink
# 콘텐츠의 정렬 방법
*레이아웃
- 대부분의 경우 콘텐츠의 흐름은 좌에서 우, 위에서 아래로 흐름
- CSS로 화면을 구분할 때에는 수직분할과 수평분할을 차례대로 적용하여 콘텐츠의 흐름을 따라 작업을 진행
- 수직분할 : 화면을 수직으로 구분하여, 콘텐츠가 가로로 배치될 수 있도록 요소를 배치합니다.
- 수평분할 : 분할된 각각의 요소를 수평으로 구분하여, 내부 콘텐츠가 세로로 배치될 수 있도록 요소를 배치합니다.
- 레이아웃 리셋
- 박스의 시작을 정확히 (0,0)의 위치에서 시작하고 싶은데, <body> 태그가 가진 기본 스타일에 약간의 여백이 있음
- width, height 계산이 여백을 포함하지 않아 계산에 어려움이 있음
- 브라우저(크롬, 사파리 등)마다 여백이나 글꼴과 같은 기본 스타일이 조금씩 다름
- 기본 스타일링을 제거하는 CSS 코드 예시
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}
*Flexbox로 레이아웃 잡기
flexbox로 레이아웃을 구성한다는 것은, 박스를 유연하게 늘리거나 줄여 레이아웃을 잡는 방법
- display: flex display: flex가 적용된 부모 박스의 자식 요소는 왼쪽부터 차례대로 이어 배치
- Flex 요소에 방향 지정하기(flex-direction)
flexbox는 박스가 수직으로 분할되는 것이 기본값. 그러나 방향을 설정해 주면, 수평으로도 분할 가능
- flex-direction속성은 부모 박스 요소에 적용
- 자식 박스에 특별한 속성을 주지 않아도, 부모 요소에 의해 자식 요소가 영향
- 주요속성
- row: 요소들을 텍스트의 방향과 동일하게 정렬합니다.
- row-reverse: 요소들을 텍스트의 반대 방향으로 정렬합니다.
- column: 요소들을 위에서 아래로 정렬합니다.
- column-reverse: 요소들을 아래에서 위로 정렬합니다.
※주의!
- display 속성에 flex를 적용하는 것은 부모 요소에 적용 (display: flex)
- 자식 요소는 flex라는 속성에 값을 적용 (flex: 0 1 auto)
- flex-wrap
- nowrap: 모든 요소들을 한 줄에 정렬합니다.
- wrap: 요소들을 여러 줄에 걸쳐 정렬합니다.
- wrap-reverse: 요소들을 여러 줄에 걸쳐 반대로 정렬합니다.
#pond {
display: flex;
}
- flex-flow
flex-direction + flex-wrap
#pond {
display: flex;
flex-flow: column wrap;
}
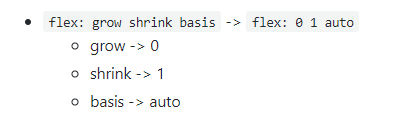
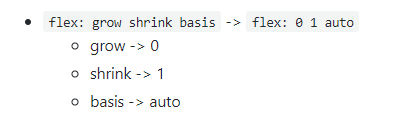
- grow(팽창 지수), shrink(수축 지수), basis(기본 크기)
자식 박스에 어떠한 속성도 주지 않으면, 왼쪽에서부터 오른쪽으로 콘텐츠의 크기만큼 배치됨
flex: 0 1 auto; ←기본값
flex: <grow> <shrink> <basis> ← flex 속성에 적용되는 세 가지 값의 종류
- flex 속성에 적용되는 세 가지 영역은, margin이나 padding에서 띄어쓰기를 기준으로 의미하는 바가 구분되는 것과 동일
- 그러나, flex 속성에 적용되는 세 가지는 기본 크기를 바탕으로 필요에 따라 늘리거나 줄일 수 있는 값이 적용됨

- margin이나 padding에서 상하좌우 각 방향을 따로 지정할 수 있었던 것처럼, flex에 적용되는 grow, shrink, basis도 각 값을 따로 지정할 수 있음

flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;
grow, shrink 속성은 단위가 없고, 비율에 따라 결과가 달라집니다. 부모 박스 안에 n 개의 자식 박스가 있다고 가정합니다. 각 자식 박스가 갖는 grow 값의 총합이 n이라면, grow 속성의 값을 1로 설정하는 것은 1/n 가로 또는 세로 길이를 적용한다는 의미
*Flex 속성의 하위 속성
- grow: 자식 박스는 얼마나 늘어날 수 있을까?
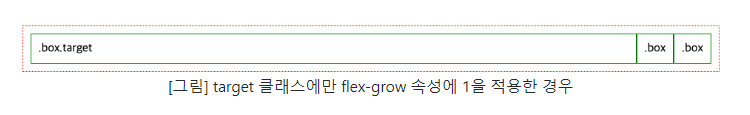
target 클래스에서, flex-grow 속성의 값을 1로 변경합니다. target 클래스를 가지고 있는 첫 번째 자식 박스는, 부모 박스의 가로 길이 중에서 남은 빈 영역만큼 늘어납니다. 위 설명대로라면 전체 자식 요소가 가진 grow 값의 합은 1+0+0 = 1이므로, target 클래스를 가지고 있는 자식 박스의 가로 크기는 1/1 = 100% 입니다. 그러나 다른 자식 박스 안에 이미 콘텐츠가 존재하므로, 다른 자식 박스 안의 콘텐츠가 담긴 길이를 제외한 나머지 가로 길이가 target 클래스를 가진 자식 박스의 가로 길이
<div id="outer">
<div class="box target">.box.target</div>
<div class="box">.box</div>
<div class="box">.box</div>
</div>
.target {
flex: 1 1 auto;
}

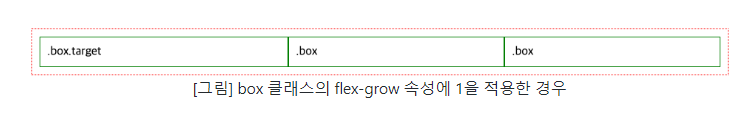
box 클래스의 flex-grow는 기본값인 0입니다. 만약 box 클래스의 flex-grow 속성에 값을 1로 설정하면, 모든 박스가 늘어나려고(grow) 합니다. 결과적으로 모든 박스가 동일한 비율로 가로 길이가 늘어납니다. (총 grow 값 1+1+1, 각 박스는 1/3씩 크기를 가짐)
.box {
flex: 1 1 auto;
}

flex-grow 속성에 적용하는 값은 비율을 의미. 모든 자식 박스의 flex-grow 속성이 0보다 큰 값을 동일하게 가지는 경우, 각 박스의 가로 길이는 동일한 비율을 가짐. 다음 코드는 전부 같은 모양으로 렌더링됨.
.box {
flex: 1 1 auto;
/*
flex: 2 1 auto;
flex: 3 1 auto;
flex: 4 1 auto;
*/
}
shrink: 자식 박스는 얼마나 줄어들 수 있을까?
shrink는 grow와 반대로, 설정한 비율만큼 박스 크기가 작아집니다. 그러나 flex-grow 속성과 flex-shrink 속성을 함께 사용하는 일은 추천하지 않습니다. 비율로 레이아웃을 지정할 경우 flex-grow 속성 또는 flex: <grow> 1 auto 와 같이 grow 속성에 변화를 주는 방식을 권장합니다. flex-shrink 속성은 width나 이후 설명할 flex-basis 속성에 따른 비율이므로 실제 크기를 예측하기가 어렵기 때문
→ flex-grow 속성으로 비율을 변경하는 경우, flex-shrink 속성은 기본값인 1로 두어도 무방합니다.
basis: 이 박스의 기본 크기는 몇일까?
- 자식 박스가 flex-grow나 flex-shrink에 의해 늘어나거나 줄어들기 전에 가지는 기본 크기
- flex-grow가 0일 때, basis 크기를 지정하면 그 크기는 유지
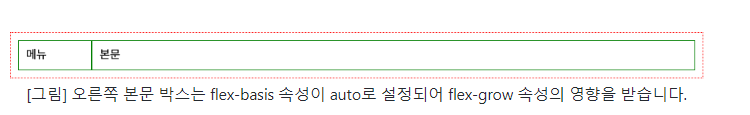
<div id="outer"><div class="left">메뉴</div><div class="right">본문</div></div>
/* grow를 0으로 설정해줘야 100px 이상으로 늘어나지 않습니다. */
.left {
flex: 0 1 100px;
}
/* 우측 박스는 grow를 1로 설정해 나머지 공간을 채워줍시다 */
.right {
flex: 1 1 auto;
}

flex-grow 속성의 값이 0인 경우에만 flex-basis 속성의 값이 유지됩니다. diplay 속성에 flex가 적용된 컨테이너 내부에 존재하는 자식 박스는 경우에 따라, basis로 설정된 크기가 항상 유지되는 것은 아닙니다. flex-grow 속성의 값이 1 이상인 경우, flex-basis 속성에 적용한 값보다 커질 수도 있음
※레이아웃 구현 시 막힐 때
- width와 flex-basis를 동시에 적용하는 경우, flex-basis가 우선됩니다.
- 콘텐츠가 많아 자식 박스가 넘치는 경우, width가 정확한 크기를 보장하지 않습니다.
- (flex-basis를 사용하지 않는다면) 콘텐츠가 많아 자식 박스가 넘치는 경우를 대비해, width 대신 max-width를 쓸 수 있습니다.
*콘텐츠 정렬 방법
- Flexbox를 원하는 대로 제어하기 위해서는 axis(축)에 대한 이해가 필요. axis는 main axis 와 cross axis로 구분. main axis는flex-direction속성에 의해서 결정
- flex-direction의 기본 값인 row이면 main axis 는 가로축
- cross axis는 여러 개의 main axis와 수직을 이루는 방향입니다. main axis가 가로일 때 cross axis는 세로가 됨
- justify-content와 align-items로 이 axis를 기준으로 요소들을 정렬 가능
- justify-content속성은 main axis를 기준으로 정렬하며, align-items속성은 cross axis를 기준으로 정렬
- 만약, flex-direction속성의 값을 column으로 지정한다면 main axis과 cross axis는 서로 바뀜
- 콘텐츠 수평 정렬 (justify-content)
부모 박스에 justify-content 속성을 적용하면, 자식 박스를 수평으로 정렬할 수 있음. justify-content 속성의 값이 될 수 있는 주요 옵션 ↓
- flex-start
- flex-end
- center
- space-between
- 콘텐츠 수직 정렬 (align-items)
부모 박스에 align-items 속성을 적용하면, 자식 박스를 수직으로 정렬할 수 있음.
align-items 속성의 값이 될 수 있는 주요 옵션 ↓
- flex-start
- flex-end
- center
- stretch
- align-content로 여러 줄 사이의 간격을 지정할 수 있습니다. 이 속성은 다음의 값들을 인자로 받습니다
- flex-start: 여러 줄들을 컨테이너의 꼭대기에 정렬합니다.
- flex-end: 여러 줄들을 컨테이너의 바닥에 정렬합니다.
- center: 여러 줄들을 세로선 상의 가운데에 정렬합니다.
- space-between: 여러 줄들 사이에 동일한 간격을 둡니다.
- space-around: 여러 줄들 주위에 동일한 간격을 둡니다.
- stretch: 여러 줄들을 컨테이너에 맞도록 늘립니다.
- align-self 는 개별 요소에 적용할 수 있는 또 다른 속성입니다. 이 속성은 align-items 가 사용하는 값들을 인자로 받으며, 그 값들은 지정한 요소에만 적용
- flex-start: 여러 줄들을 컨테이너의 꼭대기에 정렬합니다.
- flex-end: 여러 줄들을 컨테이너의 바닥에 정렬합니다.
- center: 여러 줄들을 세로선 상의 가운데에 정렬합니다.
- stretch: 여러 줄들을 컨테이너에 맞도록 늘립니다.
'About FrontEnd' 카테고리의 다른 글
| CSS의 기초에 대하여 (0) | 2022.06.22 |
|---|---|
| HTML의 기초에 대해 (0) | 2022.06.22 |


